Product design to add sharing features as part of long-term evolution for the online service.
Designs for desktop and web applications defined the full set of sharing features. Mobile focused on a subset of features and an accessible implementation to reach all users.
Project Background
In its young incarnation, Evernote — an online service for note taking, organizing, and archiving — was, initially, solely focused on note taking by the individual user.
For the next stage in its growth, the company wanted to add sharing so that a notebook owner could collaborate with other people.
Project Results
Evernote implemented sharing as designed across all of their supported platforms, where it continues to be a key factor in user adoption and growth.
Project Roles
I worked directly with Evernote’s management team to work out and define the sharing requirements and then to design the entire sharing system from interaction to interface, for both web/desktop and mobile.
A Design for Sharing
The business goal and requirement for the project was simply to add social sharing of notebooks.
From this starting point, a group workshop and series of working meetings developed the range and scope of the feature. An emphasis on security and personal control of content resolved into core product concepts.
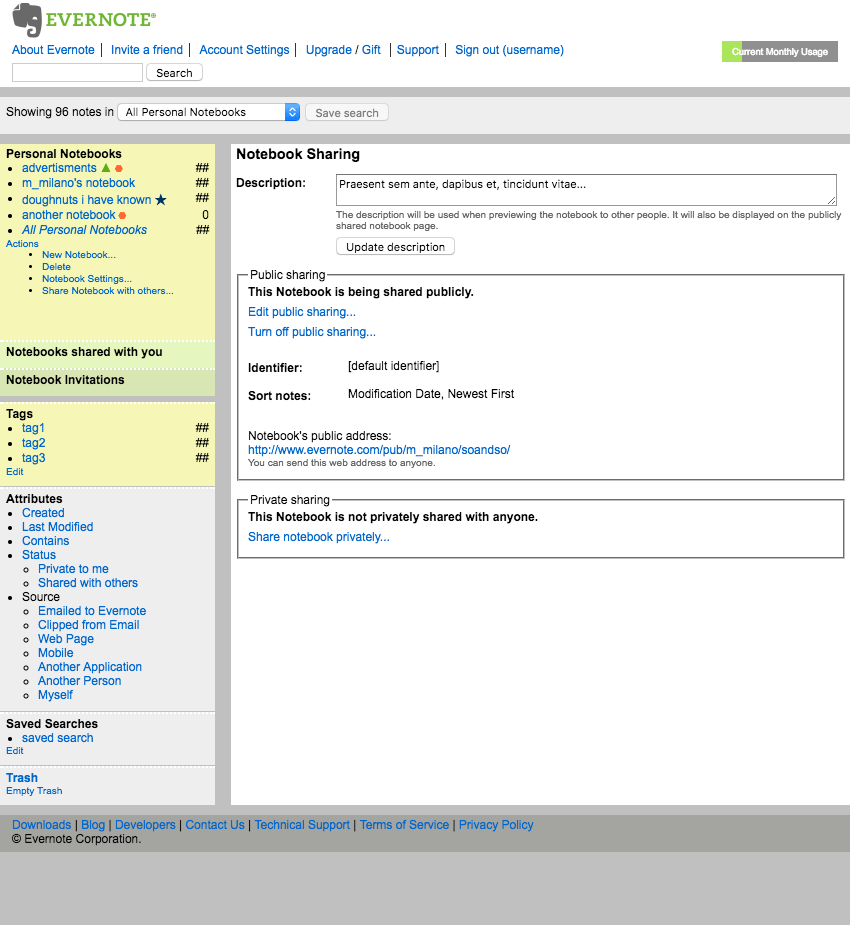
Private Sharing
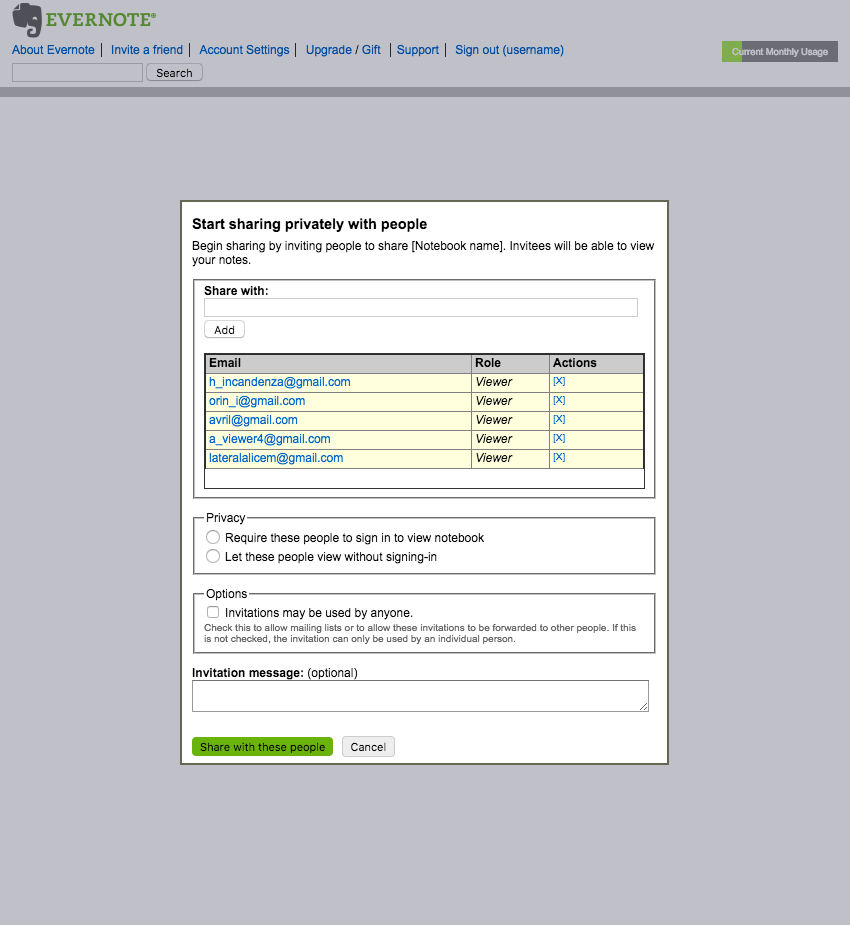
A notebook owner would be able to invite specific people to their notebook. When the recipient accepted the invitation, the shared notebook would become part of their Evernote account alongside their own existing personal notebooks, with full editing abilities.
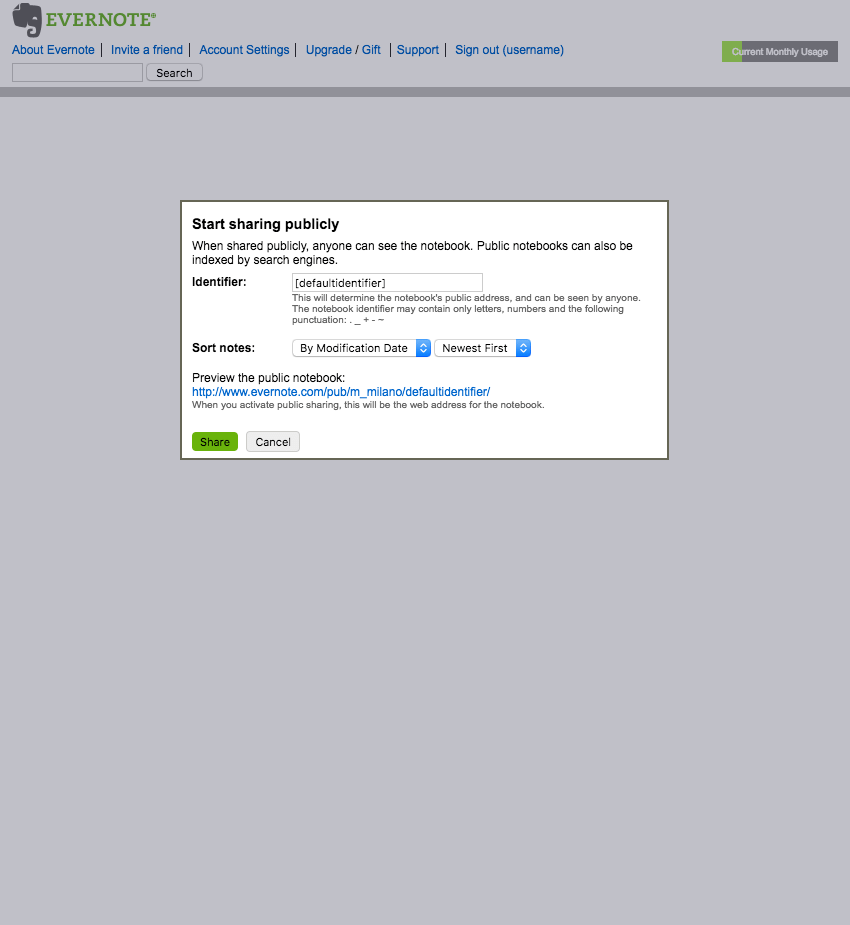
Public Sharing
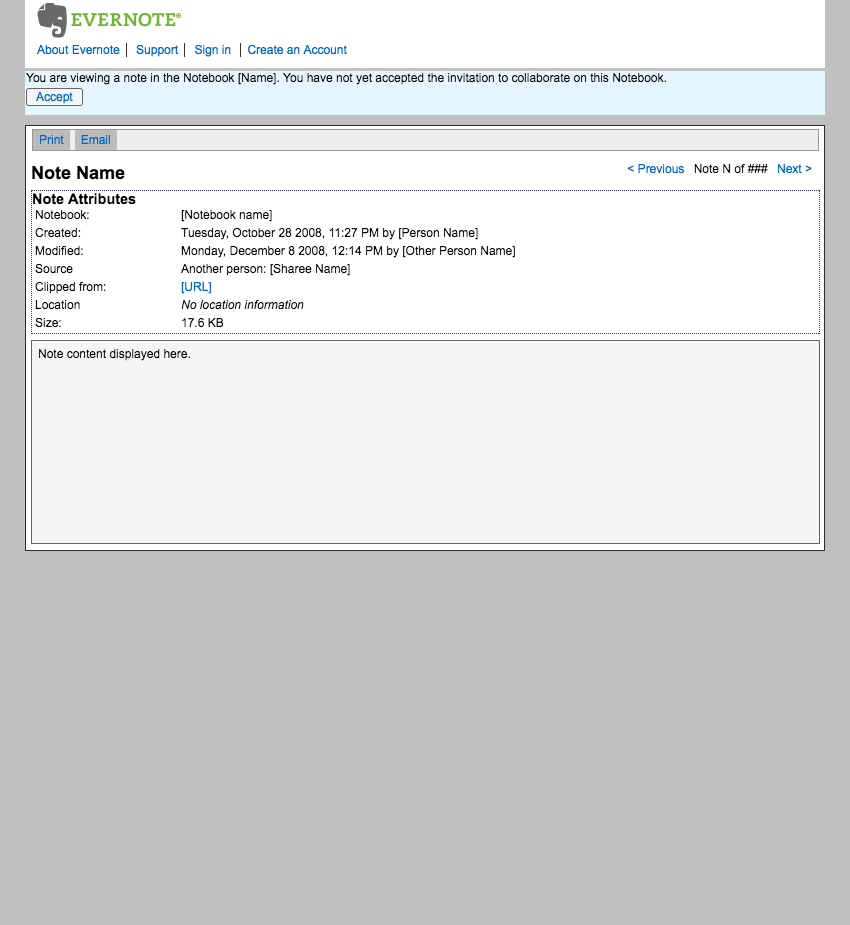
A notebook owner could “publish” a notebook publicly, making it available in read-only format on the web to anyone via a unique URL. This provides a type of blog or embedded content publishing capability.
User Scenarios
To summarize the resulting ideas and to ground the project in the user experience, several top-level user scenarios were defined that covered all of the primary tasks that a user needed to be able to accomplish:
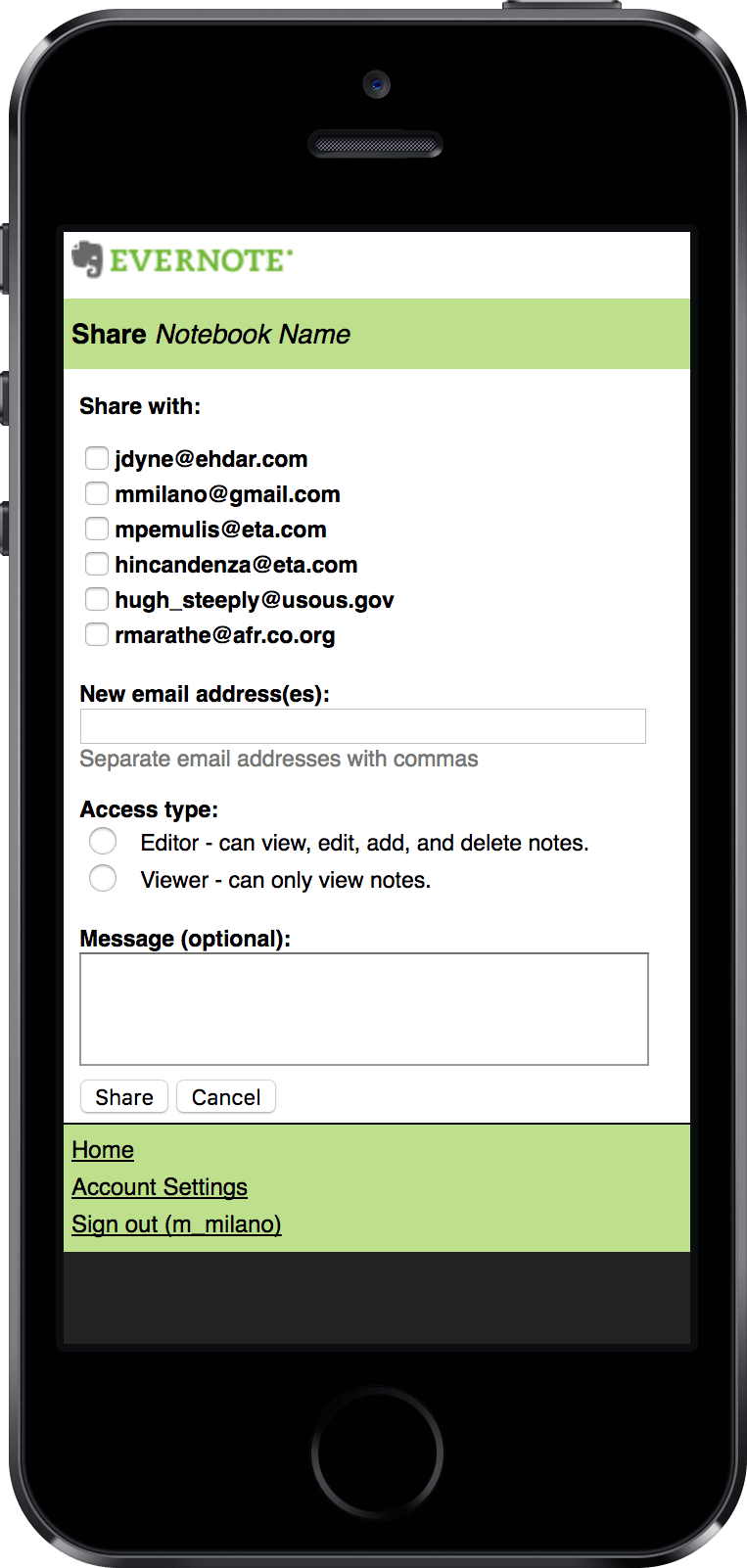
- Share your notebook with other people
- Share your notebook publicly
- Add collaborators and viewers
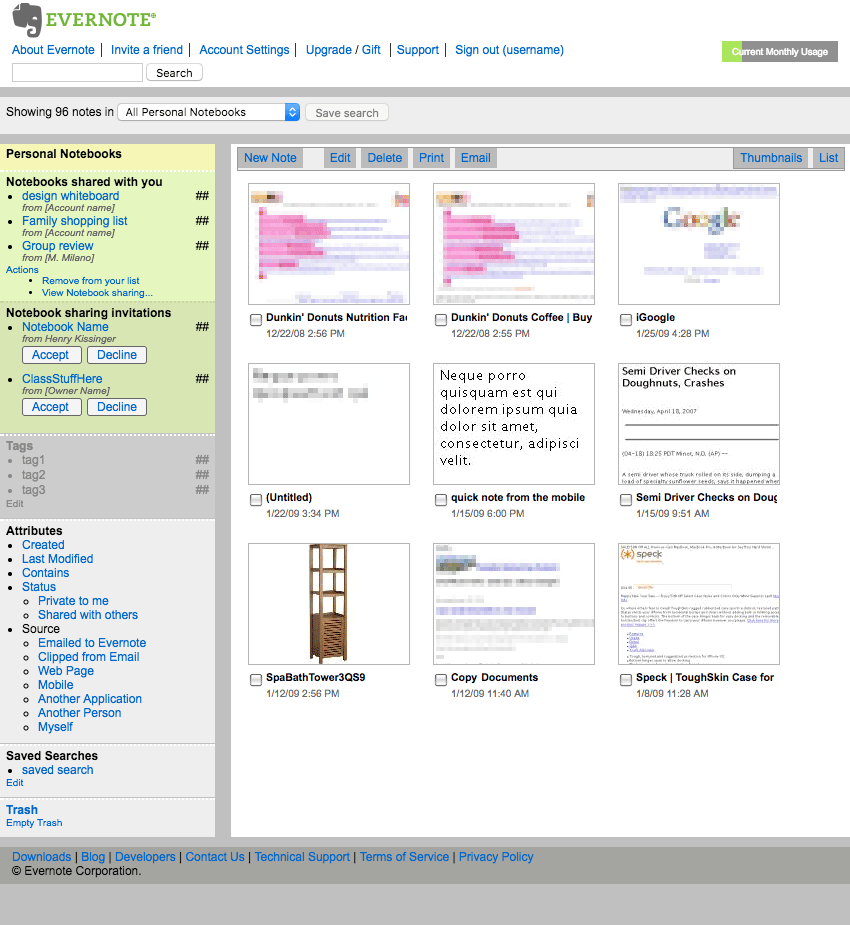
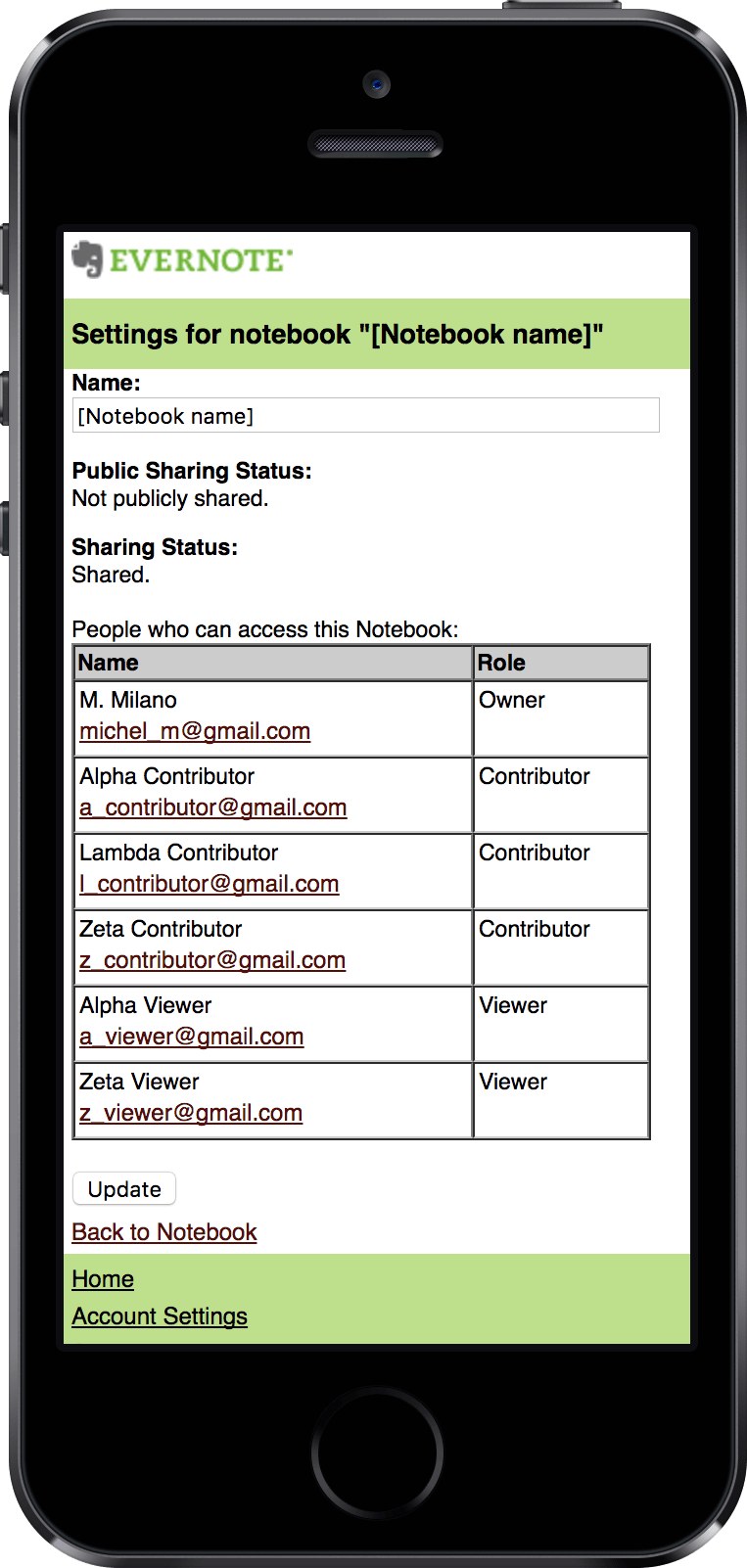
- Display shared notebooks in your account
- Attach a shared notebook to your account
- Search for notes across all notebooks
With these core scenarios as a framework, the tasks were then enriched and expanded down to the page level detail so that there was a complete end-to-end user experience that included all of the supporting elements and features that were necessary and desirable.
Web and Desktop Design
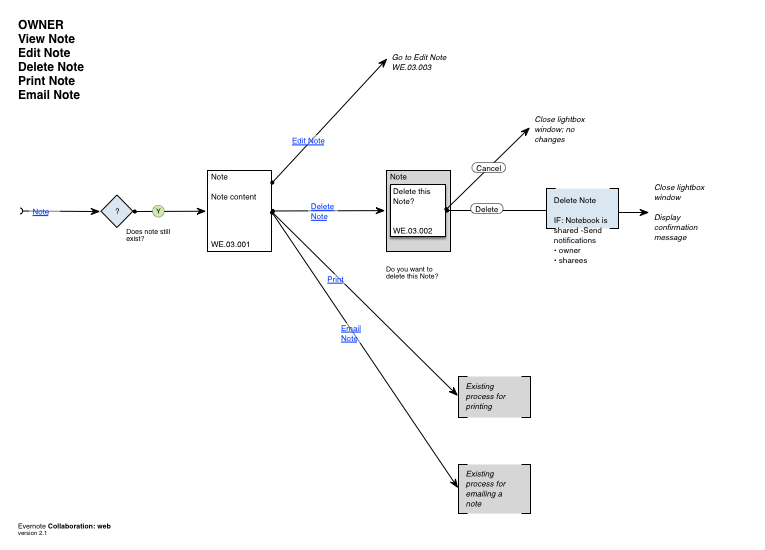
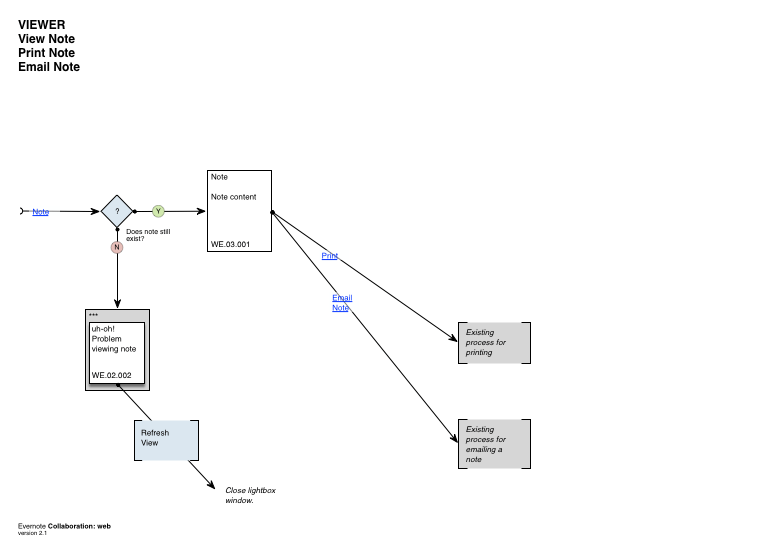
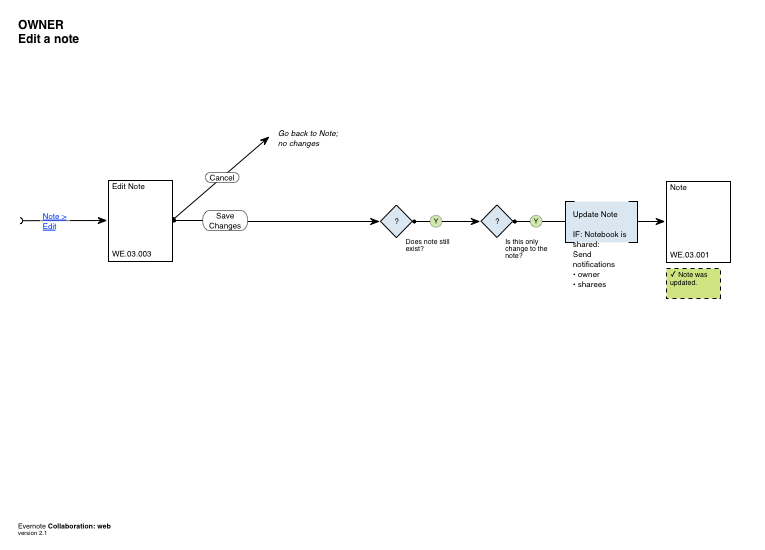
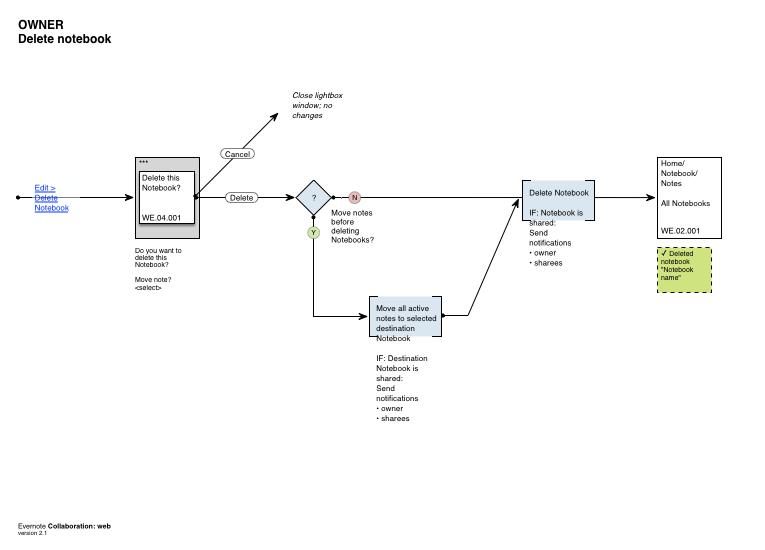
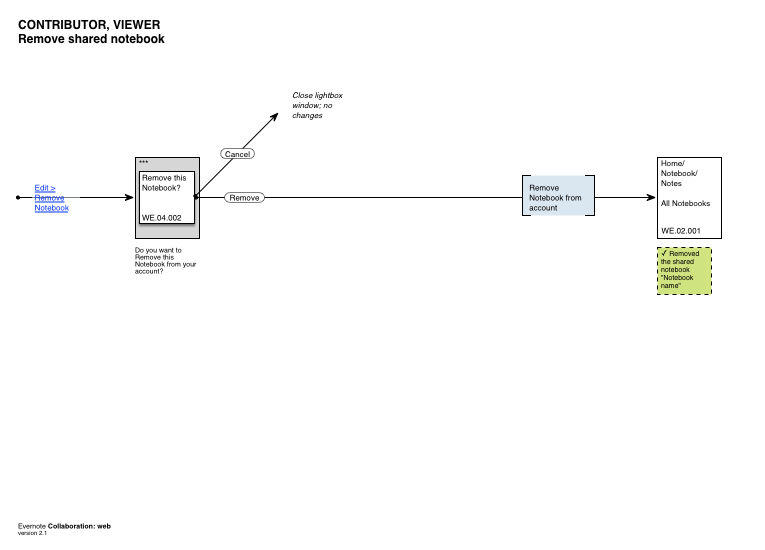
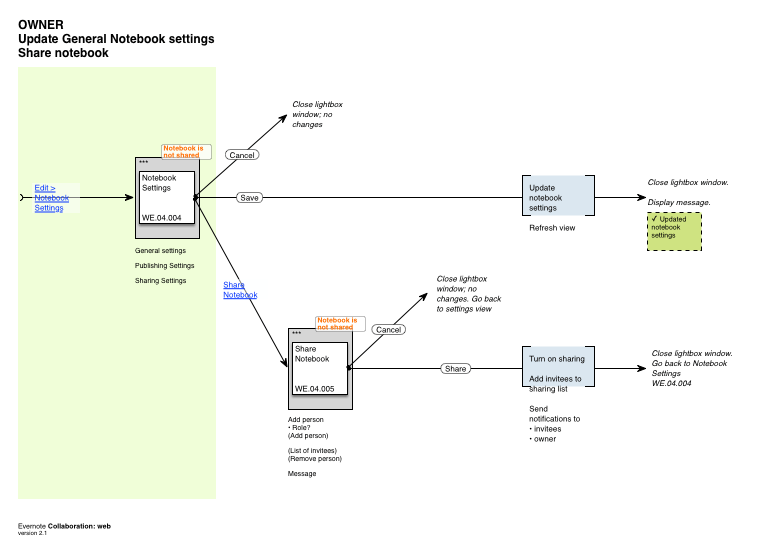
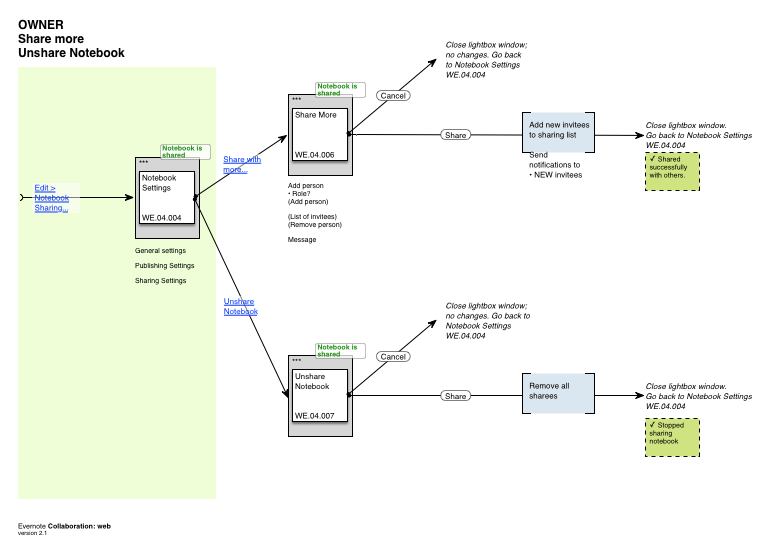
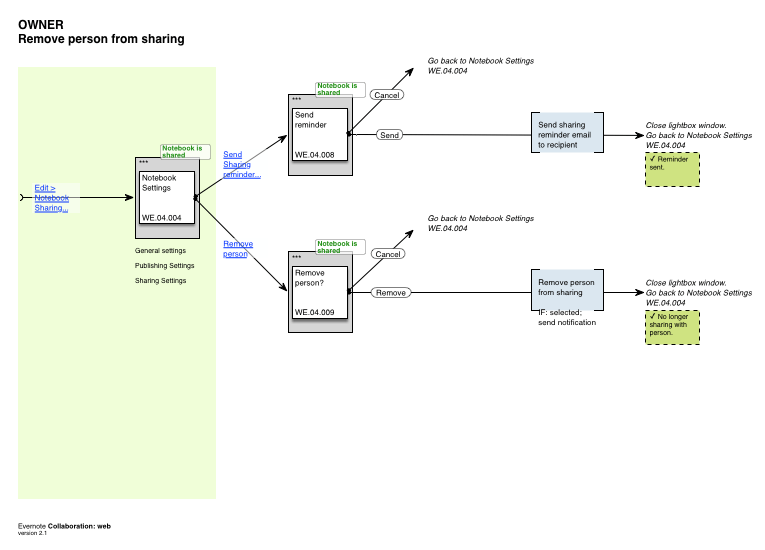
With desktop and web clients as the first priority, a complete interaction design (user flows) mapped out the entire scope of features and cases (including error states, concurrency mismatches, etc.).
Since the native desktop clients (Mac and PC) behaved exactly the same as the web client, only one design was needed for both the web and the desktop experience; when implemented it would use the platform’s own style.
Once the overall flows were finalized, a comprehensive working web prototype was built to model all of the interactions and behaviors. After iterative review and revision, the prototype was developed into the reference and final deliverable for the engineering teams to implement.
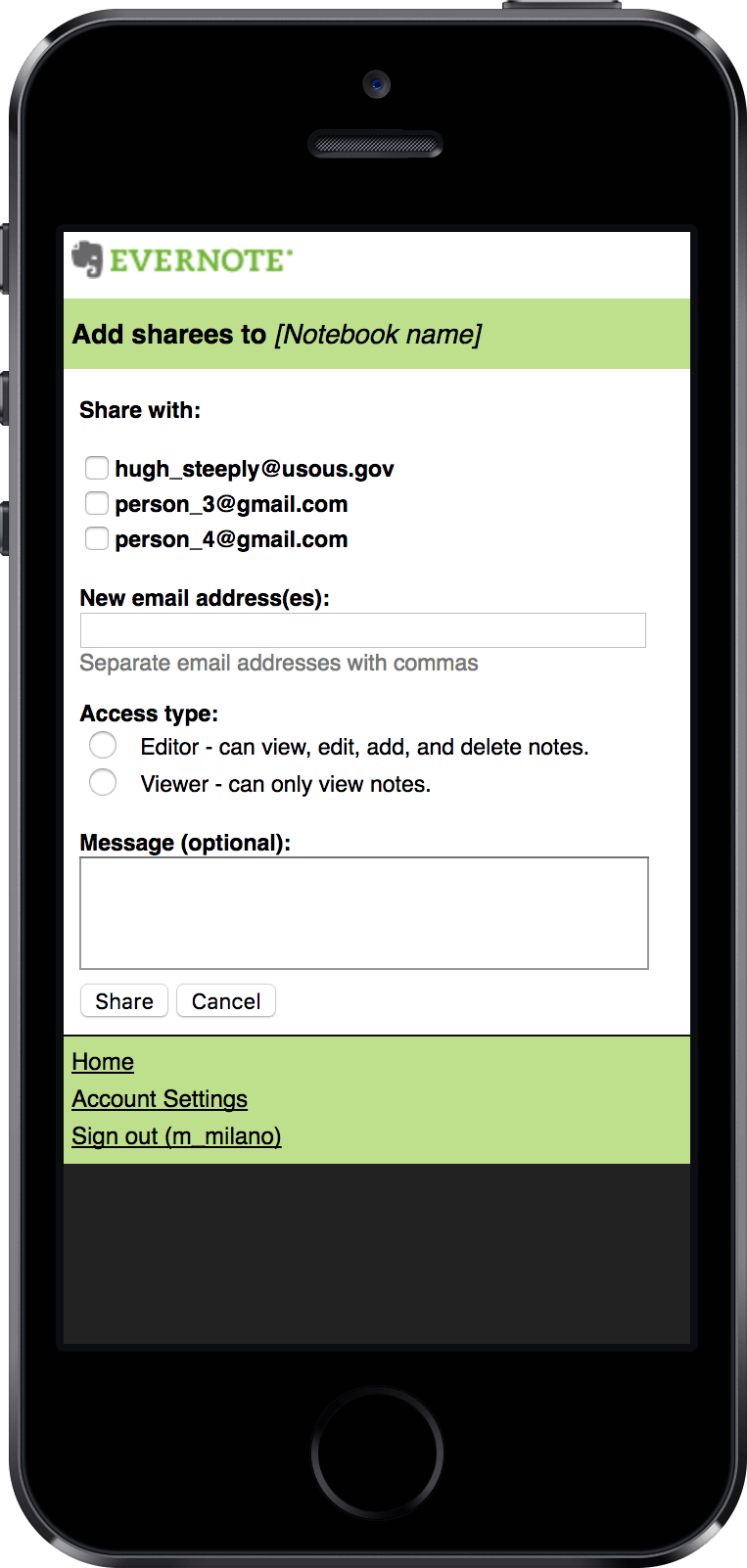
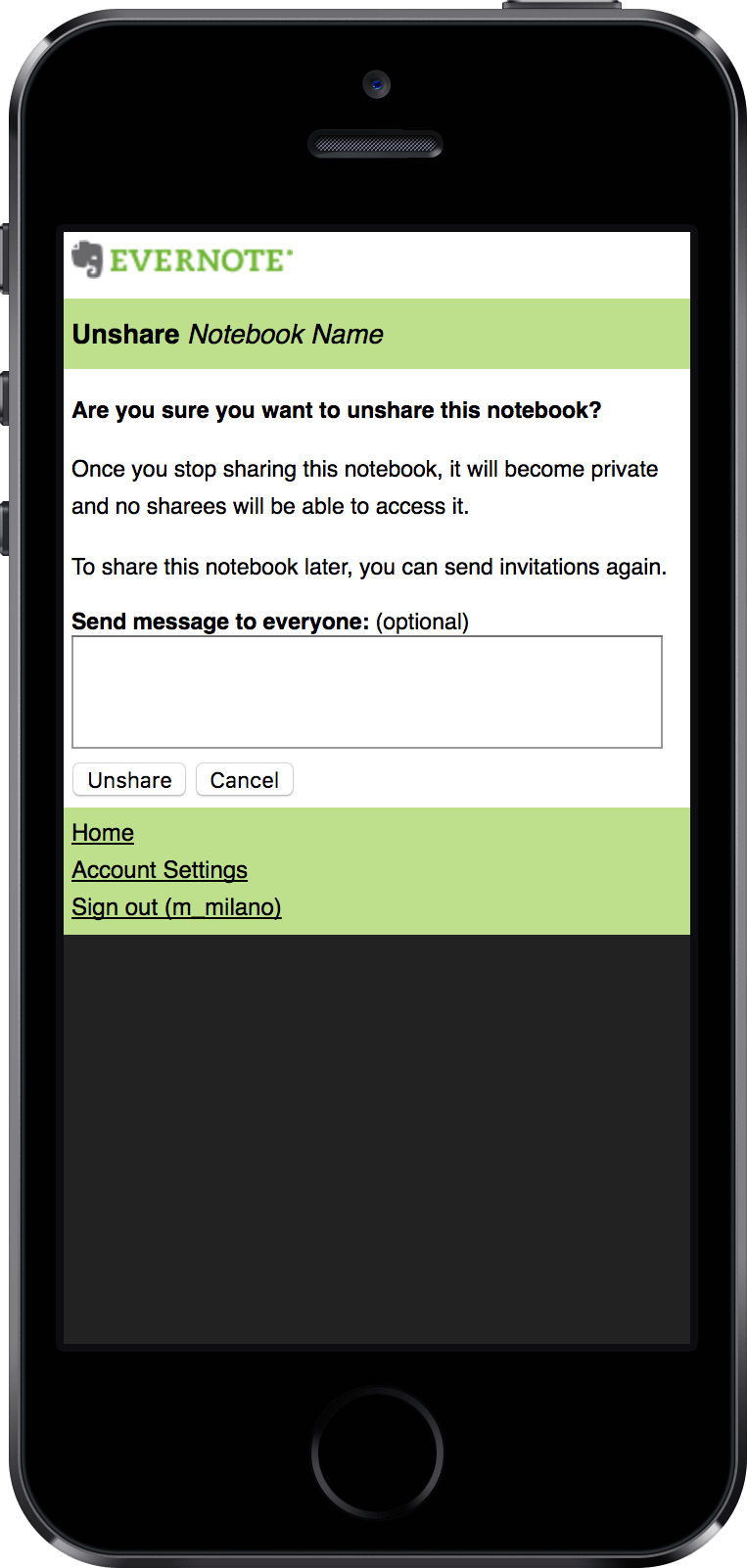
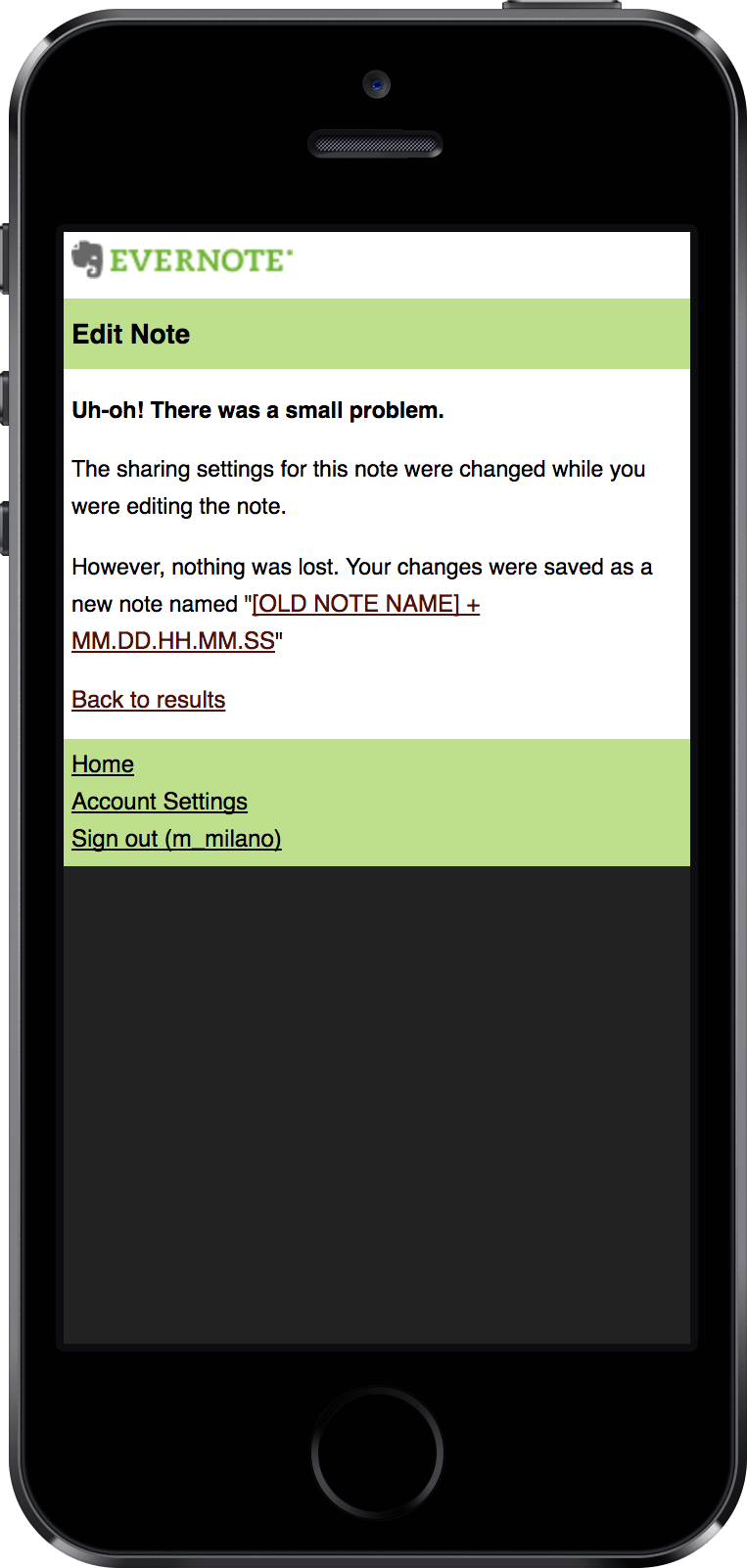
Mobile Design
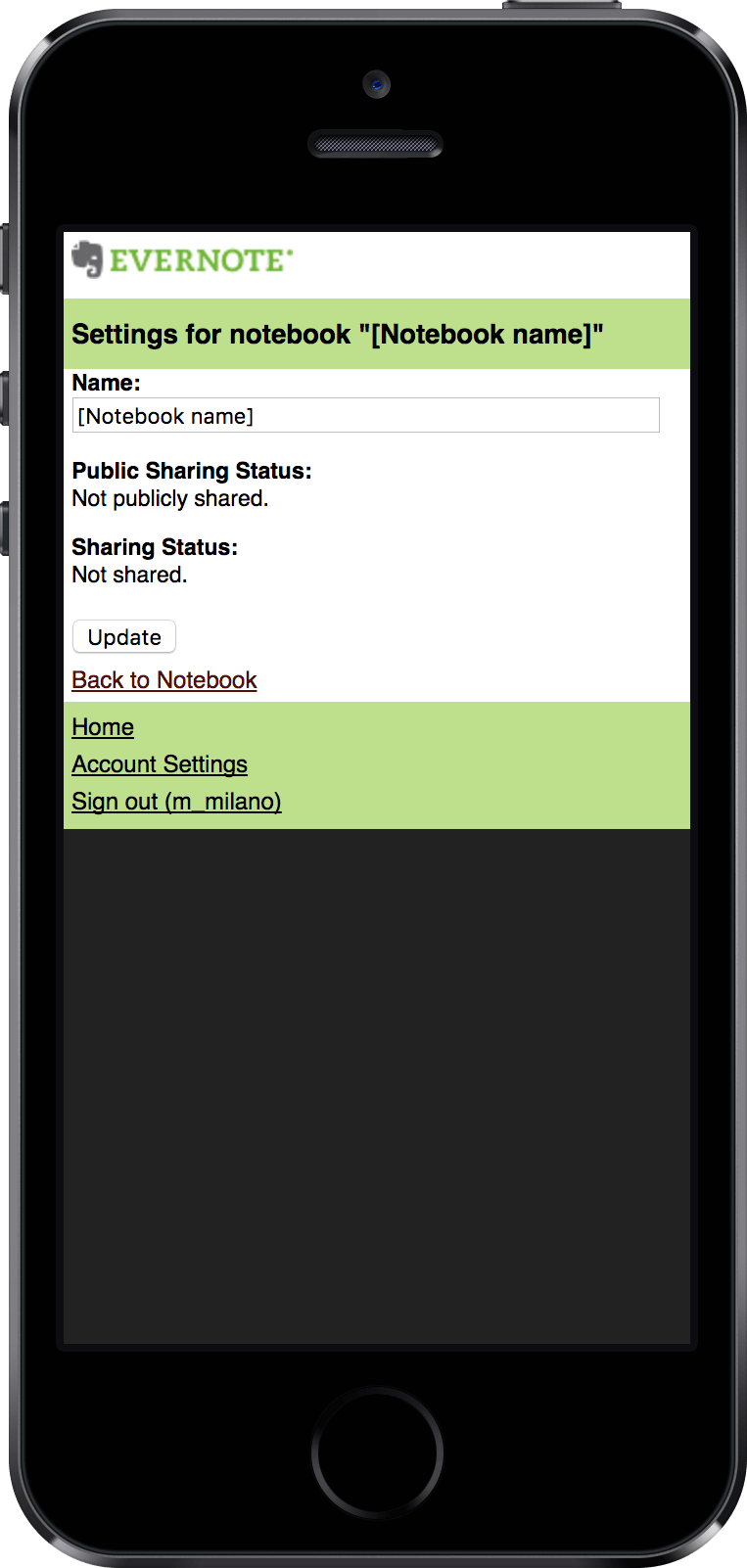
The mobile experience narrowed down to just the tasks of privately sharing and unsharing a notebook, simplifying the super-set of functionality for the mobile context and available capabilities, and coordinating with the desktop apps to create a consistent experience across all of the targeted devices and platforms.
Because of the state of the mobile landscape at the time of the project, the mobile experience was designed for a common-denominator feature-phone that would allow it to be delivered to the largest number of clients, including feature phones, using standards-compliant XHTML, accessibility features, and the technologies available.
Later, as specific smartphone apps were developed by Evernote, the general interaction was adapted and implemented in the phone’s native technology.